#前端 #後端 #軟體開發 #自學 #HTML#CSS #JS #React #Vue #JS
[前端自學經驗]2023 6個前端自學資源推薦:
這篇文章主要分享一下近半年來陸續自學前端技術(HTML、CSS、JS、React)的心路歷程,筆者就讀的空間資訊領域除了傳統的外業測量、內業解算外,其實課程安排上也包括了程式設計、物件導向、資料結構等,會開始自學前端技術主要是在學習應用GIS技術時對於WebGIS的相關應用產生興趣,同時後續也想找一份WebGIS相關的工作因此開始自學,以下分享一些我個人認為實用的線上學習資源供參考。
文章目錄
[前端自學經驗]2023 6個前端學習資源推薦:
1.簡介前、後端技術
前端和後端是程式開發中的兩個關鍵概念,它們在程式開發中的使用時機和程式語言上有明顯的區別。以下以「網頁開發」為例前端和後端的簡單介紹:
前端:
前端通常指的是網站或應用程序的使用者界面,也就是用戶最直接互動的部分。以下是前端的一些特點:
- 使用者互動: 前端是用戶與網站互動的地方,包括網站的介面、按鈕、表單、圖像等等。
- 程式語言: 主要使用HTML(超文本標記語言)、CSS(層疊樣式表)和JavaScript等程式語言。HTML用於結構化網頁,CSS用於樣式和排版,JavaScript則用於實現互動和動態效果。
- 瀏覽器執行: 前端代碼在瀏覽器中運行,使得網站在用戶的瀏覽器上運行。
- 外觀和用戶體驗: 前端開發者負責確保網站具有良好的外觀和用戶體驗,包括響應式設計(RWD)[在不同設備上都能正確顯示]
後端:
後端是網站背後的幕後運作,通常負責數據處理、業務邏輯、數據庫管理等。以下是後端的一些特點:
- 數據處理: 後端處理用戶提交的數據,執行業務邏輯,並與數據庫進行交互。
- 程式語言: 後端使用多種程式語言,包括但不限於Java、Python、Ruby、PHP、Node.js等,這些語言用於建立伺服器端應用程序。
- 伺服器端執行: 後端代碼在伺服器上運行,並處理用戶的請求,然後將數據發送回前端。
- 安全性和數據保護: 後端負責確保數據的安全性,並控制訪問權限,以保護用戶和系統的數據。
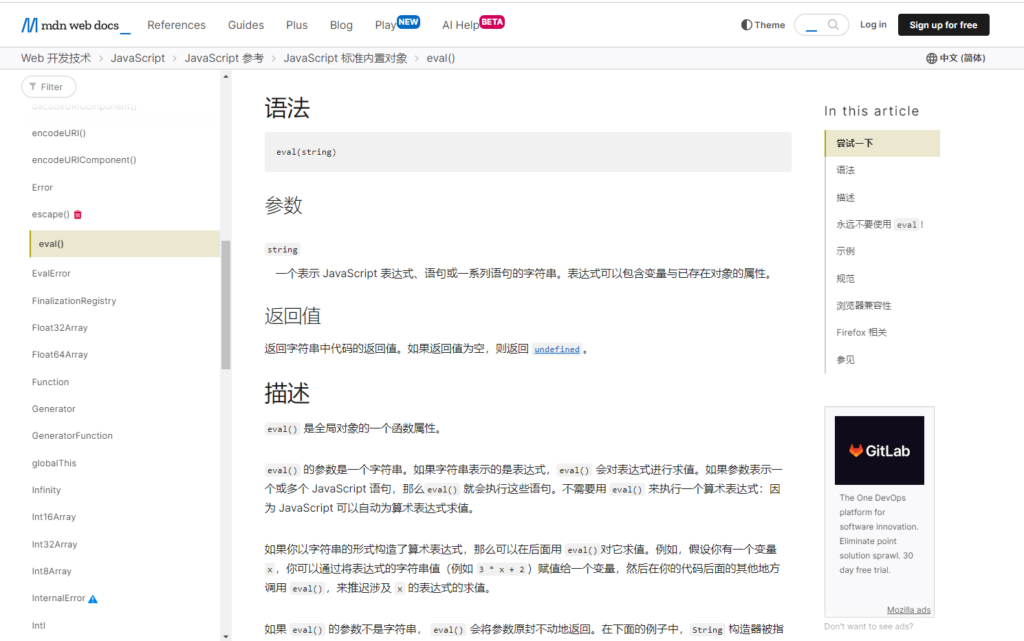
1. MDN Web Docs-前端學習工具書
MDN Web Docs是一個由Mozilla基金會提供的網站,它包含了非常全面和詳細的Web開發相關的文檔和教學(包含中文翻譯),除了涵蓋了HTML、CSS、JavaScript等前端基礎,以及各種Web API、框架、工具等進階主題。如果你想要查找某個語法或者功能的用法或者參考資料,筆者非常推薦這個網站的內容,同時它還提供了很多實例和互動式的測試工具,讓你可以在學習的同時動手操作和驗證結果。
推薦程度: 5顆星 -主要當作工具書進行使用, 在程式開發中自學能力的培養同樣包括看各種文檔說明


網站連結:https://developer.mozilla.org/zh-CN/
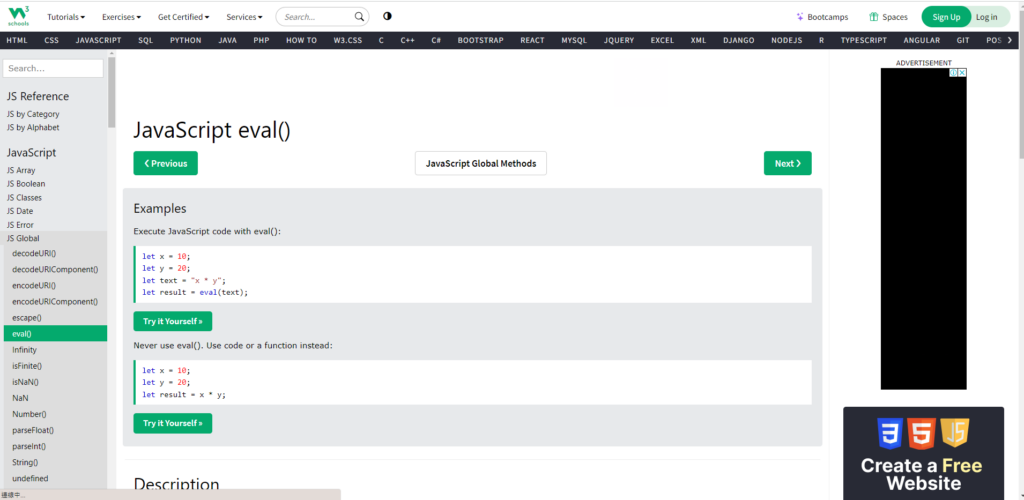
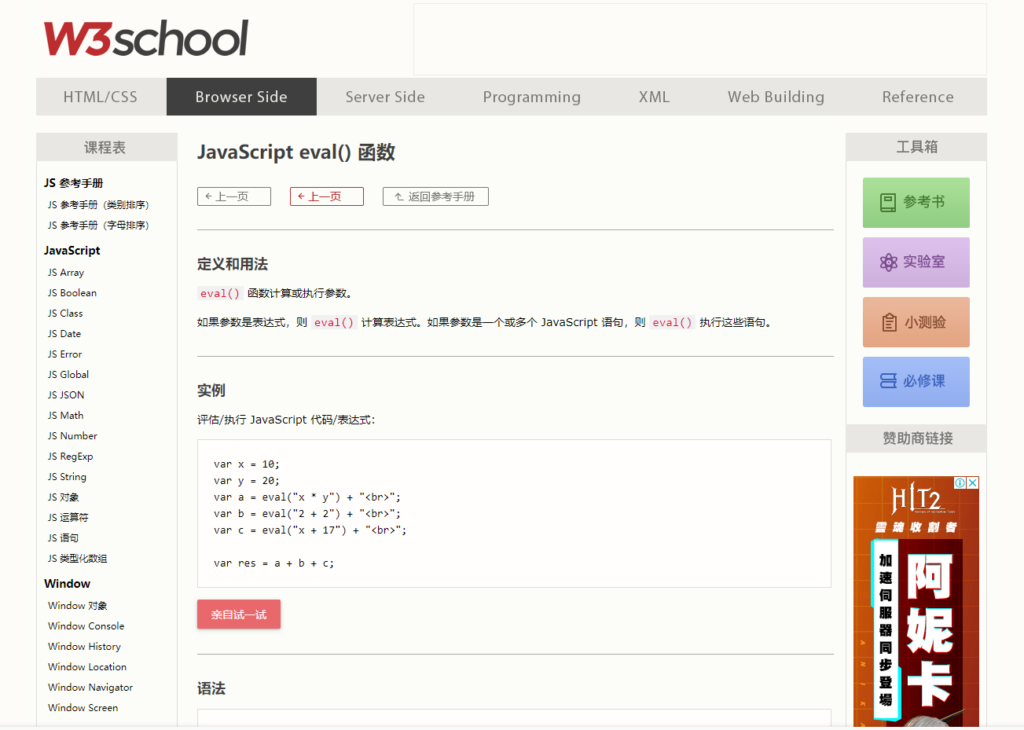
2. W3Schools-前端學習工具書
W3Schools是一個由W3C(World Wide Web Consortium)提供的網站,它也包含了很多Web開發相關的教程和文檔,但是相比於MDN Web Docs,它更加簡單和易懂,適合初學者入門使用(有簡體中文版本的網站)。它也提供了很多實例和測試工具,以及一些小型的專案和挑戰題目。
推薦程度: 4顆星 – 大致評價同上,但個人更喜歡MDN Web Docs的文檔說明


網站連結:https://www.w3schools.com/ (英文)
網站連結:https://www.w3school.com.cn/ (中文)
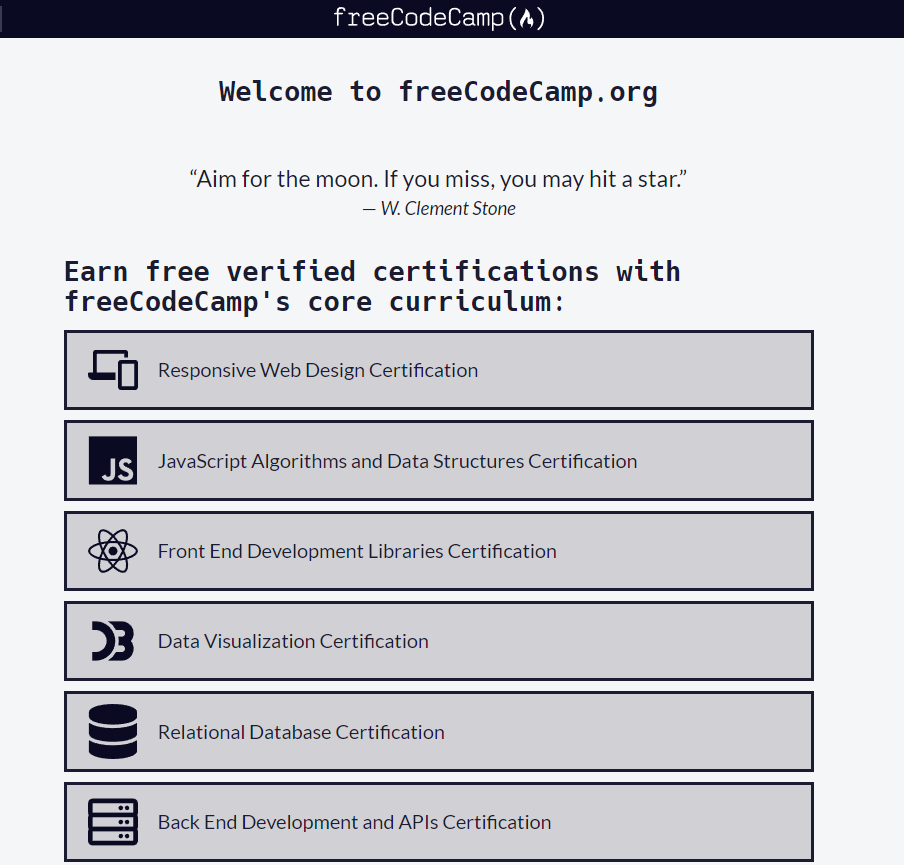
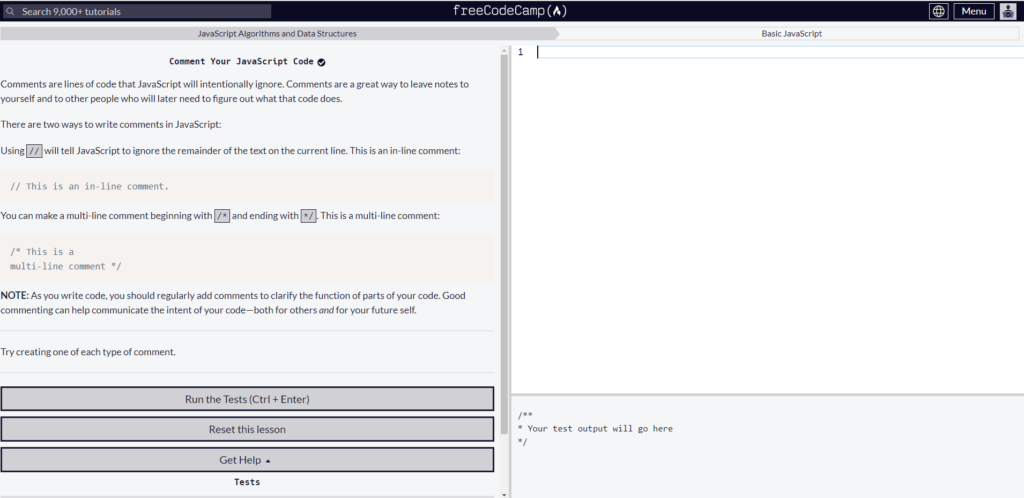
3. FreeCodeCamp-前端學習單元練習平台
FreeCodeCamp是一個免費線上互動學習平台,它提供了從基礎到進階的Web開發課程和專案,涵蓋了HTML、CSS、JavaScript、React、Node.js、SQL等主流技術。它的特點是採用了一種自學式的學習模式(單元挑戰),讓你可以按照自己的進度和興趣來學習,並且通過完成一系列的練習和專案來獲得認證並熟悉相關技術。
推薦程度: 3顆星 – 這平台推薦有一定英文程度以及程式基礎的人進行練習,同時手把手單元練習有利有弊,常常會不確定自身是否學會


網站連結:https://www.freecodecamp.org/ (英文)
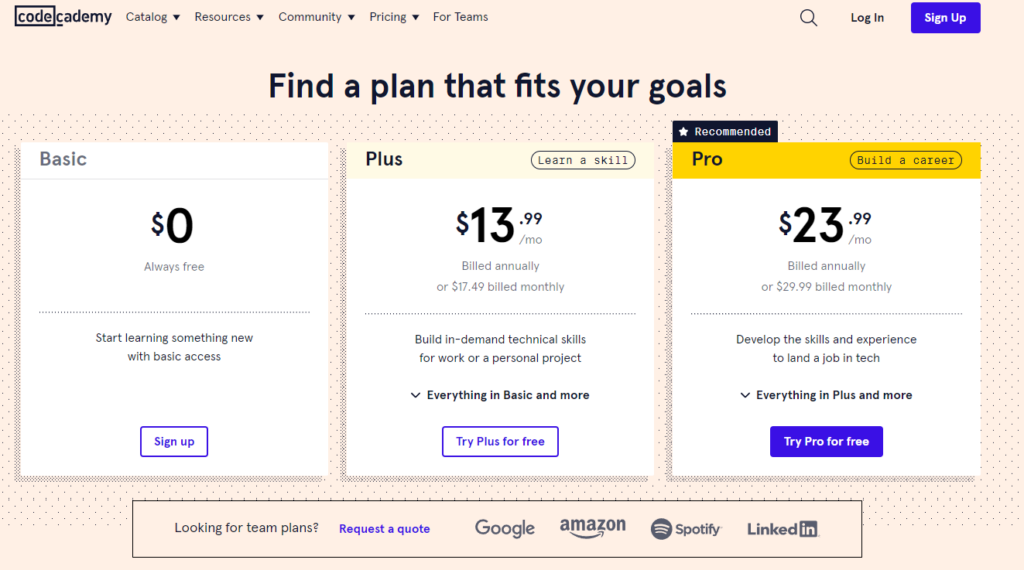
4. Codecademy-前端學習線上課程
這是一個付費的在線學習平台,常有促銷可以蹲蹲看,也提供部分免費觀看的課程,涵蓋了HTML、CSS、JavaScript、React、Vue等技術。它的特點是採用互動式的學習模式,讓你可以在一個集成的開發環境中直接編寫和運行代碼,並且通過即時的反饋和提示來學習和改進。
推薦程度: 3顆星 – 同樣推薦有一定英文程度以及程式基礎的人進行考慮,他採用的字彙篇專業艱澀。


網站連結:https://www.codecademy.com (英文)
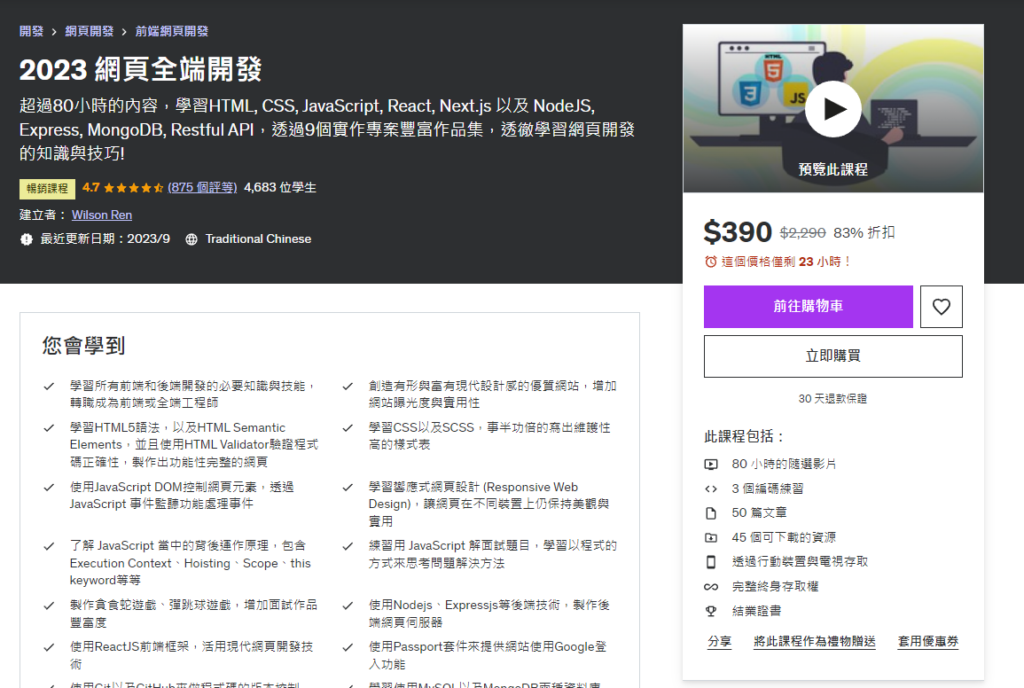
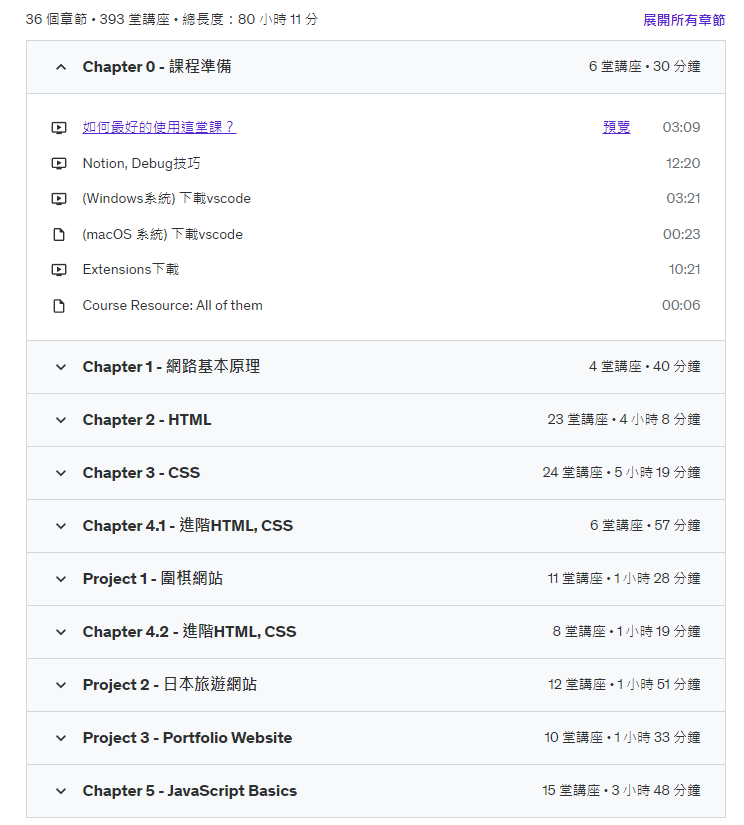
5. Udemy線上課程平台–前端學習線上課程

目前許多線上課程平台都有相關的程式設計課程,其中又以前端以及Python相關課程來的最多,雖然大部分課程原價都要2000多,但經常特價成390元進行促銷,這邊推薦Wilson Ren老師的網頁開發全端課程,內容基礎紮實適合新手服用,而且基本上每年更新一版進行內容修訂
推薦程度: 4顆星 – 中文教學對於新手來說較為友好,內容偏簡單易懂但對於前端搭配後端的各種技術基本上都有講到,是很好的敲門磚

6. Youtube線上教學頻道–前端學習免費教學
這裡可以找到很多關於Web開發的教學或者演示。有些視頻是由一些知名或者有影響力的Web開發者或者機構提供的,例如FreeCodeCamp、Traversy Media、The Net Ninja等,但多數為英語內容比較難啃,中文頻道推薦尚硅谷。
- FreeCodeCamp官方頻道:通常提供入門完整教學(長達數小時)
- 尚硅谷IT培训学校:中國那邊的教學頻道,內容算是非常有良心,但許多中國的慣用翻譯要自己習慣
- The Net Ninja
- Traversy Media