#GIS #React #JS #leaflet #API #JS #公車地圖 #臺中公車 #公開資料
[QGIS教學系列] React-JS+Leaflet製作「即時公車查詢地圖」-前言
文章目錄
[QGIS教學系列] 前言
筆者先前的文章提到了如何利用QGIS結合「台中市公車資料API」製作公車的即時定位地圖,如果對該教學有興趣可以點擊連接。
QGIS本身的定位在於空間分析以及地圖製作,因此強調的是分析功能及製圖工具,因此製作可互動的地圖並不是該工具的強項,雖然有像QGIS2Web等進行Web地圖導出的外掛插件,但如果想要開發WebGIS的APP還是得回到現今主流的Leaflet、OpenLayer、MapBox等前端網頁地圖框架去進行功能實現,筆者這系列教學主要分享我採用React+Leaflet練習製作公車地圖的過程,預計會有三到四篇的內容,供讀者參考。
1. React-JS環境建置
1.1 安裝Node.js
React-JS 是基於JS語法的前端開發框架,常見的還有Vue以及Angular等,其中React開發有以下的優點
- React是一個用於構建用戶界面的JavaScript函數庫。它由Facebook開發並開源,廣泛用於構建互動式和高性能的Web應用程序。
- React使用組件化的開發模式,讓您可以將應用程序拆分為多個可重用的組件,這有助於簡化代碼的維護和擴展。
- React通常與其他工具和庫(如React Router、Redux等)結合使用,以實現單頁應用程序(SPA)的開發。
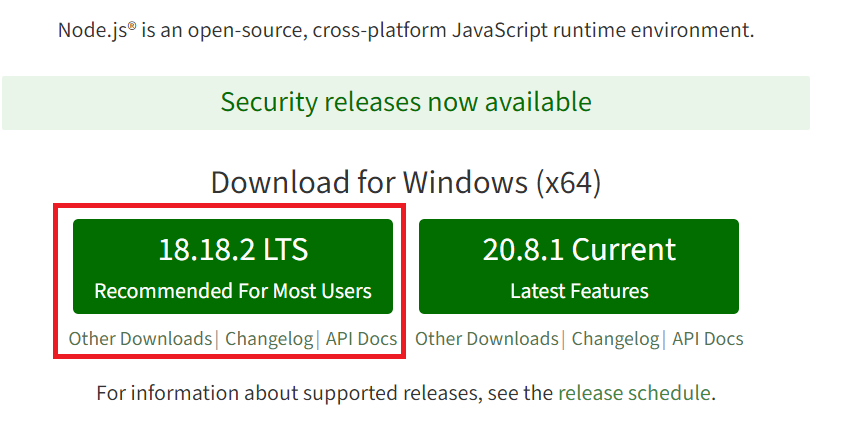
在執行React前我們必須先安裝Node.js,Node.js是可以該本地端運行JS語法的編譯環境套件,而不需要透過瀏覽器進行程式碼執行,這邊直接到官網下載長期維護版即可

1.2 使用Vite快速建立專案
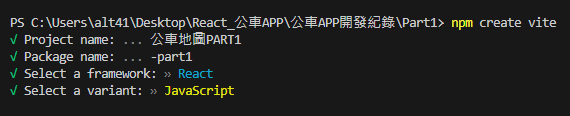
早先的教學大多使用Create-React-App(CRA)進行React的基礎專案配置,近幾年則是大力推廣使用Vite,原因是Vite相較於CRA來說快得非常多,因此我們就直接使用Vite進行專案建立,要使用Vite可以透過CMD或是筆者使用VSCode的終端機工具進行以下指令的輸入。
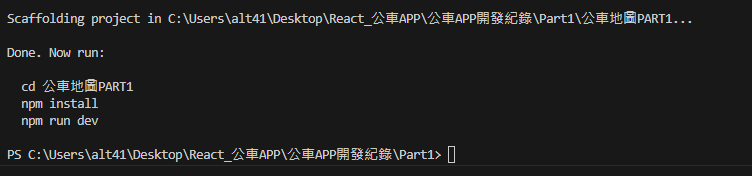
npm create vite接下來會提輸入專案名稱,選擇前端框架為React,開發語言則是JavaScript。接下根據以下提示先移動資料夾到專案資料夾,然後輸入以下指令,就可以開啟模板專案
npm install
npm run dev

npm install指令會幫我們下載以及創建基本的檔案配置(git版本控制、安裝包控制等),後須開發中會將大部分的基礎配置都進行刪除

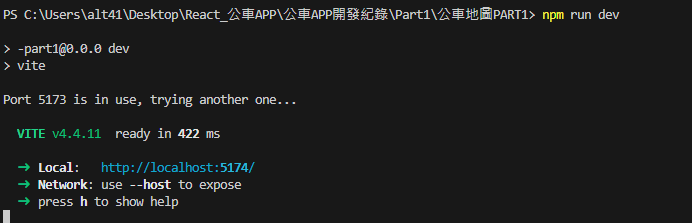
輸入 npm run dev後會出現自動部屬一個本地伺服器(圖下Local:—–藍字部分—-)讓我們可以進行觀看專案的實際效果,這邊可以直接ctrl+左鍵點擊開啟網頁。

Vite的預設專案是可以進行點擊記數的簡單APP,

1.3 安裝React、Leaflet-React庫
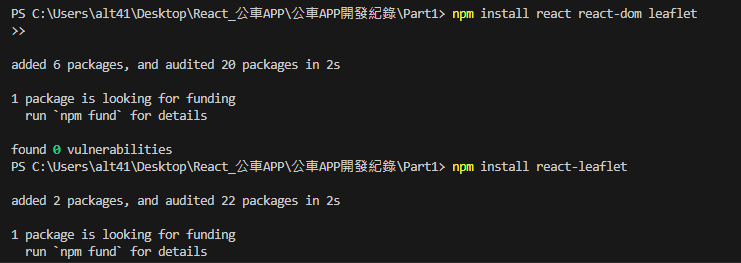
這次開發採用的WebGIS框架是Leaflet-React,其中-React後綴表示其是根據React組件化特性,將Leaflet的核心功能設計成組件後版本。這邊可以直接採用以下指令進行安裝
##以下用來安裝react、react-dom 以及leaflet庫
npm install react react-dom leaflet
## 接著安裝react版本的leaflet
npm install react-leaflet
2. React-JS+Leaflet製作即時公車地圖
2.1 取得台中市公車資料API
這邊採用TDX運輸資料流通服務,其中包含了各種公共運輸的開放資料API,其中當然包括了各縣市的公車資料的API服務,雖然沒有申請會員也可以進行資料呼叫,但限制較大一天只能呼叫50次(隨便修該個程式碼都會超過),這邊建議直接申辦會員取得API-key,由於會員申請需要審核因此建議動手前可以先去申請會員。

2.2 基礎功能的分析與開發
觀察市面上的即時公車APP其核心功能不外乎是以下幾點,分別對應了不同的API資料接口
- 1. 顯示公車動態的地圖區(透過Leaflet進行地圖配置)
- 2. 顯示公車的即時定位(公車即時動態API)
- 3. 顯示特定路線的公車路線(公車路線線形API)
- 4.顯示公車路線上的站點位置(公車路線站點API)
- 5.顯示公車的進站時間(公車進出站剩餘時間API)
##這一篇主要教學的就是針對以上前四個核心功能先進行開發.
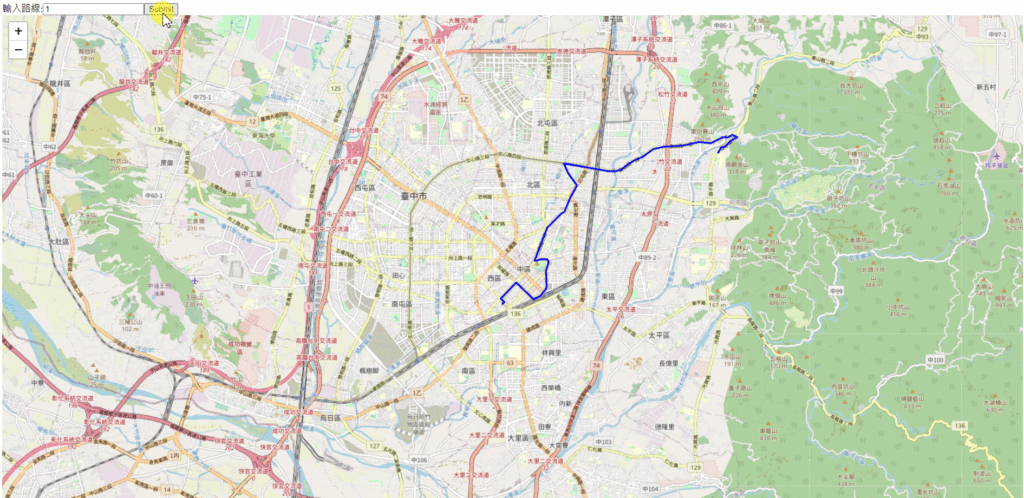
會完成如以下Demo所顯示的功能,讓使用者可以輸入查詢的公車號碼後進行資料加載。

3. 基礎功能開發
由於睽違已久的採用影片形式進行講解,有許多卡詞的地方就不多做剪輯了,有些專業術語的部分可能講解有誤敬請見諒。
4. GitHUB原始碼連結
https://github.com/Spatialgeolab/TaichungBusAPP/tree/V1.0.1
GitHub Pags-最終成品DEMO
https://spatialgeolab.github.io/TaichungBusAPP/

![[WebGIS教學]React-JS搭配Leaflet串接公車API製作「即時公車查詢地圖」-Part1](https://www.spatialgeolab.com/wp-content/uploads/2023/10/react-公車.gif)